







① |
② |
||
③ |
④ |
||
⑤ |
⑥ |
||
⑦ |
⑧ |
当ホームページを印象づけるピンクの壁紙はどのようにしてデザインされたかをご紹介いたします。
当初の予定では、カーディガンの毛糸地をイメージしていました。
描画ソフトは、ホームページビルダー添付の「ウェブアートデザイナー」です。
壁紙は、基本となるパターンを上下左右に無限に敷き詰めて表現されるので、連続性に注意します。
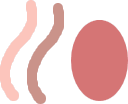
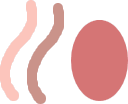
① 濃度を3段階に変えたピンクのS字を描きます。濃いピンクの楕円も用意します。
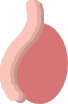
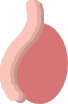
② 図形を重ねて、基本形を作ります。
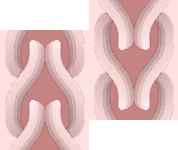
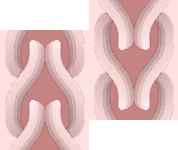
③ 左右反転させたS字を左右対称に配置し、基本形を上下に積み重ねます。
④ 上下を180度反転させたものを左右に並べます。
⑤ 横に4列並べ、図柄が大きいので1/2縮小しました。
⑥ 透過処理をし、90度ずらしたものを重ねます。不思議な模様が出できました。
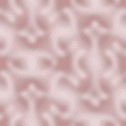
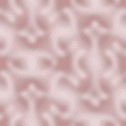
⑦ 縮小して、色調を整えます。
⑧ 更に縮小し、明るさを上げて図柄を目立たなくし、完成です。